Découvrez dans cet article l’ensemble de tout ce qu’il faut savoir sur le responsive et l’adaptive design.
Aujourd’hui, les utilisateurs ont d’autres appareils pour surfer sur internet. Un site internet est aujourd’hui indispensable et se doit d’être déployé sur tous les écrans. C’est pourquoi une version mobile doit offrir aux utilisateurs une interface propre et claire !
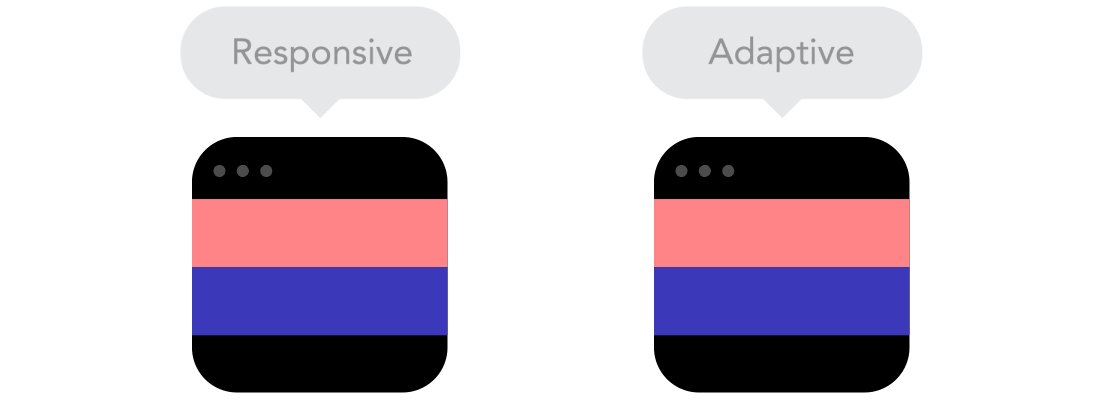
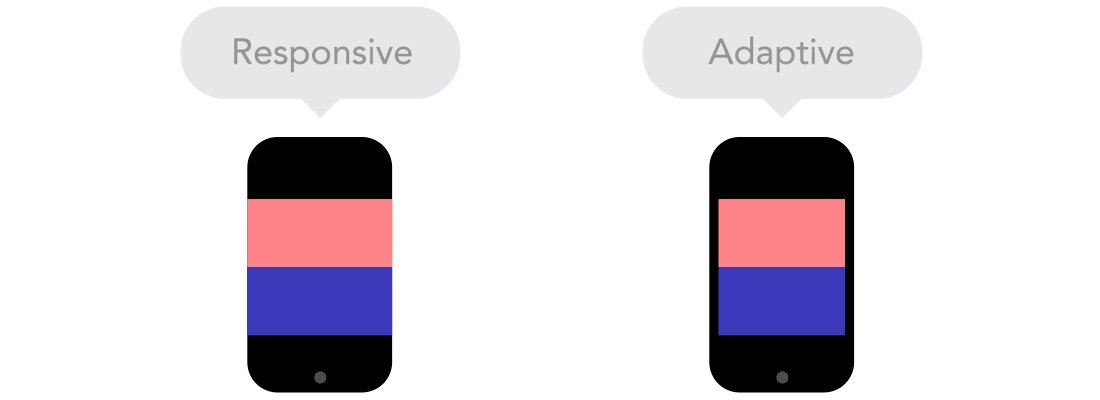
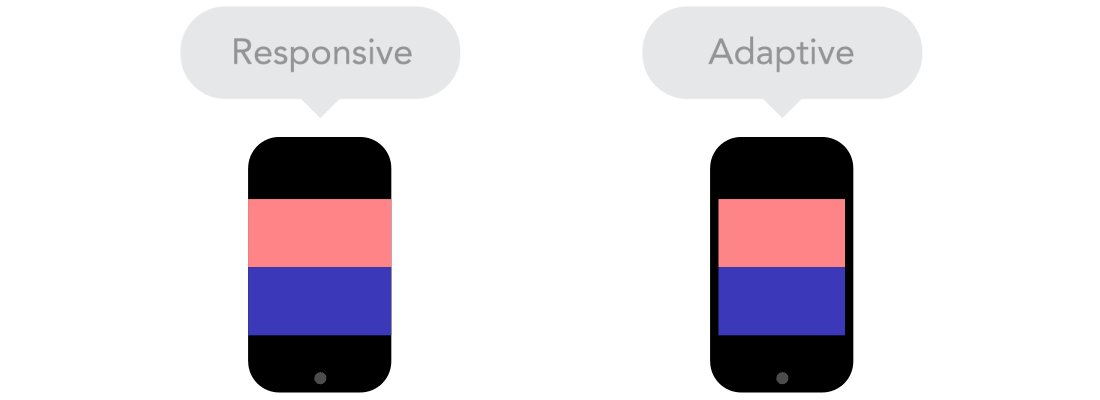
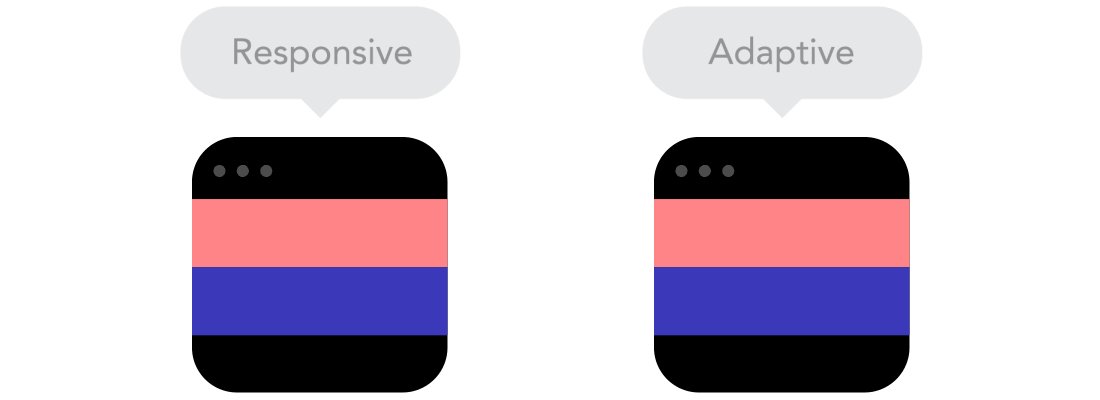
Ethan Marcotte a créé la notion de Responsive Design en 2010 dans un article pour le magazine A List Apart. Depuis, ce terme circule dans les esprits sans jamais connaître les subtiles différences avec l’Adaptive Design.


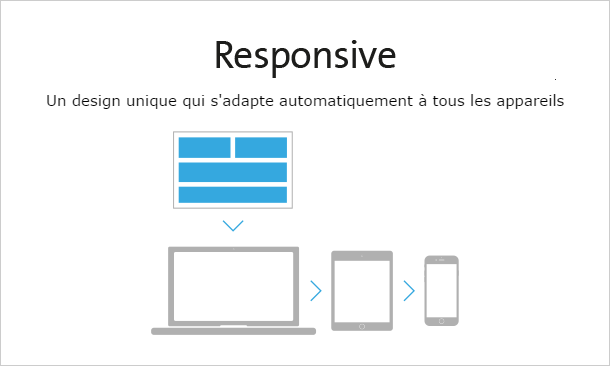
Le Responsive Webdesign est une partie d’un plus grand concept que l’on appelle Adaptive Design (Design Adaptatif ou Design Adaptif). Lorsque l’on parle de Responsive Webdesign, on fait uniquement référence à la mise en page (Ethan Marcotte – NDT auteur du livre Responsive Webdesign – des grilles fluides, des images flexibles et des media-queries).

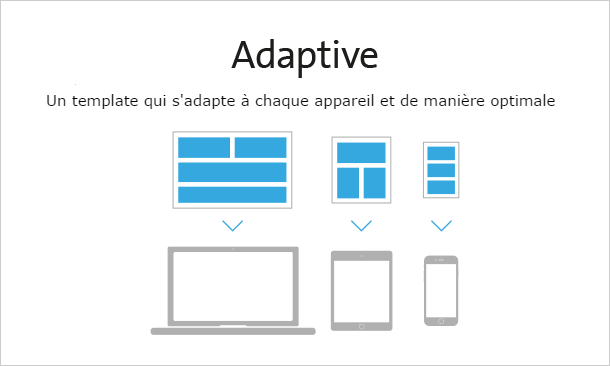
Le Design Adaptatif signifie la même chose qu’Amélioration Progressive, à savoir pour faire simple, essayer d’apporter la meilleur expérience utilisateur à la plus large audience possible (NDT par audience il faut entendre différents appareils et situations de navigation).
Voilà une petite mise au point sur le responsive et l’adaptive. Chaque jour nous nous efforçons de faire de notre mieux pour vous proposer du contenu de qualité.